Rivoluzionare le Schede Cliente (NethCTI) con Grafici Dinamici
Rivoluzionare le Schede Cliente (NethCTI) con Grafici Dinamici
In STARTAPP, oltre ad essere sempre attenti a tutto ciò che è innovazione, abbiamo a cuore il miglioramento costante dell’esperienza dei nostri clienti, come si dice la User Experience. La possibilità di fornire nuovi modi per “visualizzare” in maniera rapida e più efficace i dati necessari al Cliente per gestire la propria attività, è stata alla base dell’integrazione di Grafici dinamici nelle Schede Cliente di NethVoice, il Centralino VOIP di Nethesis che integra voce, video, mobile e sistemi informativi aziendali.

Circa un anno fa, Andrea Marchionni, Project Manager presso Nethesis, ha dimostrato come integrare delle visualizzazioni grafiche dei dati nelle Schede Cliente di NethCTI utilizzando un programma di Business Intelligence (B.I.) Open Source. Sebbene l’idea fosse rivoluzionaria, richiedeva una conoscenza approfondita degli strumenti di B.I. e la creazione di report grafici esterni.
Ma se volessimo costruire grafici semplici, collegati direttamente alle query già presenti? Non un vero e proprio sistema di Business Intelligence ma avere la possibilità di creare piccoli grafici all’interno dei Template già in uso? Questa domanda ha portato Davide, uno dei nostri sviluppatori, a creare un nuovo template, progettato specificamente per visualizzare i dati in forma grafica nelle Schede Cliente.

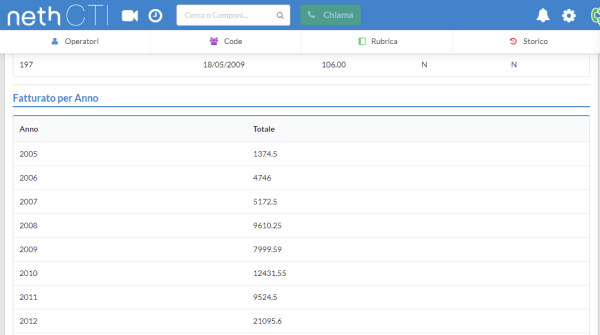
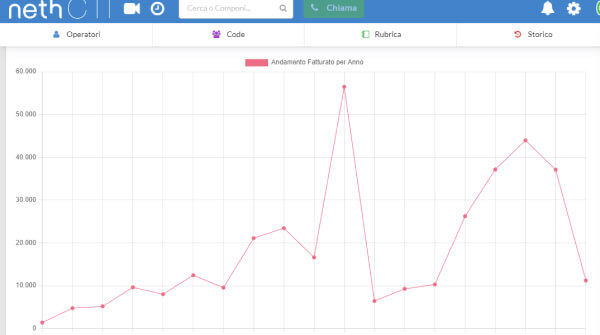
La figura sopra ad esempio, mostra l’andamento del fatturato annuo di un Cliente attraverso un semplice Grafico lineare. Il risultato è un’immagine chiara e intuitiva dell’andamento delle vendite, facilmente comprensibile anche per chi non è esperto del settore.
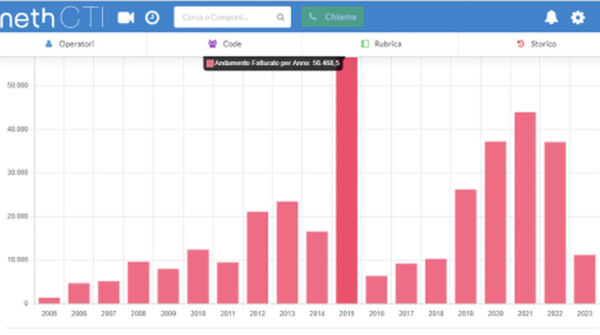
Naturalmente il Template può essere facilmente adattato a diverse basi di dati e gestionali e cambiando il tipo di grafico nel template, è possibile ottenere risultati diversi, adattandosi alle esigenze specifiche di ogni cliente. Che si tratti di grafici a barre o lineari, l’obiettivo è sempre lo stesso: presentare i dati in modo accattivante e puntuale.

Per implementare questa funzionalità, Davide ha utilizzato la libreria JavaScript “Chart.js“, un potente strumento per la creazione di grafici interattivi. Per chi fosse interessato a saperne di più, è possibile consultare la documentazione di Chart.js su W3Schools o sul sito ufficiale di Chart.js.
Un ringraziamento va a Andrea Marchionni per il suo prezioso aiuto nel perfezionare il codice del template.